Google pushes advertisement on new design
Recently Google started testing a new massive redesign of the search engine interface (here instructions on how to activate the new design), Peter Van Dijck wrote a comprehensive article on the major changes (sidebar, input field, …). Here I would like to point out some details about the new design of the “Sponsored links” banner (Hey it’s where the G makes money).
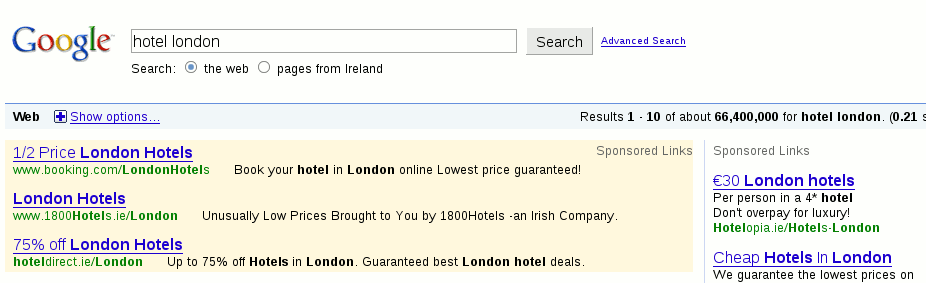
First of all the old interface:
And now the new design:
And a detail of the main advertisement area:
Some thoughts
As you can see, the new left sidebar forces the width of the light yellow box to a shorter version, the effect is that now it is more likely for an ad description text to be splitted in 2 lines, using more vertical space and thus having a higher probability to attract the eye of the user (compare the first and second ads on the two designs).
Without the horizontal bar (the one with “Web + Show options” button and the count of search results) the sponsor listing are much more closer to the input box, where the users is supposed to have the mouse pointer as he was just writing the search query text there (if he was already on a search result page).
The “Sponsored links” text now has a reduced font size (11px), it’s much less prominent and, with the use of a gray text color, it’s more difficult to spot it out at a first quick sight.
On the right ad box (the vertical one, without background color) there is an increased line height and white space between the sponsor listings. The law of proximity (from the gestalt principles) tells us that the single add will still be perceived as a unit, due to the bigger distance from one ad to the other, but now with more white space between the lines that perception is less strong, IMHO. Note also that the last ads, the less valuable, are more or less still under the fold.
Looking at the big screenshot, the map now occupies all the width of the central column; I think that this is done to discourage the user from scrolling and have him focusing on the sponsored listing. Such a strong visual block will for sure break the user’s “scan” of the page avoiding, or trying to avoid, him to “jump” under the map. For reference read the interesting research “The myth of the page fold: evidence from user testing” by cxpartners, where they found that “Stark, horizontal lines discourage scrolling”.
Last thing to note is that the first organic result is really close to the page fold, of course, it’s not paying ![]()
I personally believe that a lot of these changes are aimed to increase the CTR on the first 3 ads on google’s search results pages. What do you think?
Double disclaimer: if you have read this post up to here you may have guessed that I’m not so good in english, so report any error on the comments. More important, I’m not a interaction designer nor hci expert or wathever, these are only thought of a web programmer but I would like to know the opinion of the experts.